Wer verbindet Tanganica Pixel mit Shopify?

Hinweis: Bevor Sie das Tanganica Pixel in Ihrem Shopify-Shop installieren, stellen Sie bitte sicher, dass Ihr Cookie-Banner auch korrekt auf Ihrer Website installiert ist.
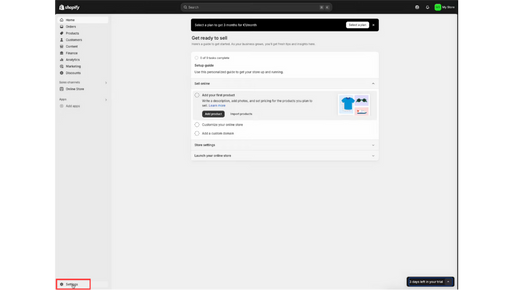
- Klicken Sie in Ihrer Shopify-Shop-Verwaltung auf“Einstellungen“
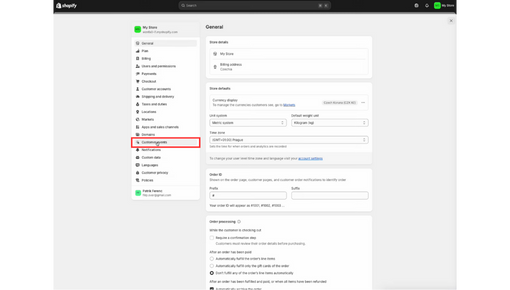
- Dann gehe zu“Veranstaltungen für Kunden“
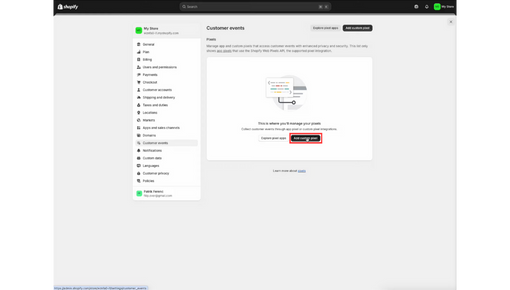
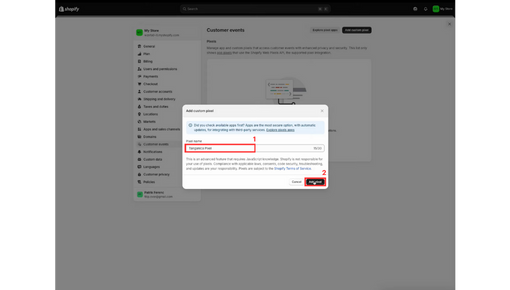
- 3. Klicken Sie auf“Benutzerdefiniertes Pixel hinzufügen“
- Benennen Sie Ihr benutzerdefiniertes Pixel als „Tanganica Pixel“ und klicken Sie dann auf“Pixel hinzufügen“
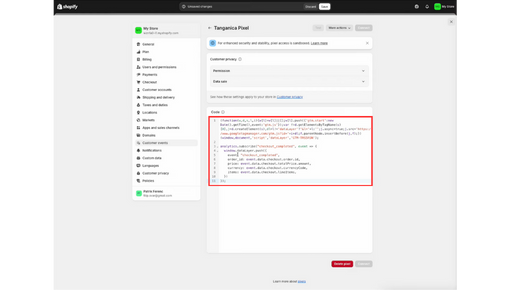
- Lösche alle grauen Kommentare im Codeblock-Abschnitt
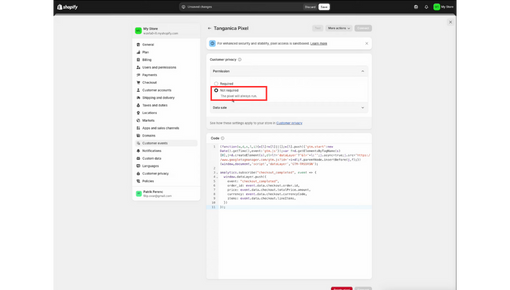
- Kopieren Sie den folgenden Code und fügen Sie ihn in den Codeblock in Ihrem Shopify ein
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':new
Date().getTime(),event:'gtm.js'});var
f=d.getElementsByTagName(s)[0],j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src='https://www.googletagmanager.co
m/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);})(window,document,'script','dataLayer','GTM-TRS5RSN');
analytics.subscribe("checkout_completed", event => {
window.dataLayer.push({
event: "checkout_completed",
order_id: event.data.checkout.order.id,
price: event.data.checkout.totalPrice.amount,
currency: event.data.checkout.currencyCode,
items: event.data.checkout.lineItems,
})
});
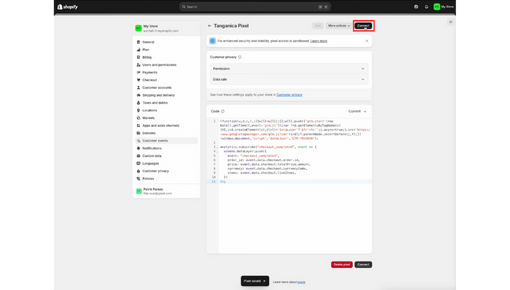
- Klicken Sie auf das“Schaltfläche „Speichern““ oben auf der Seite
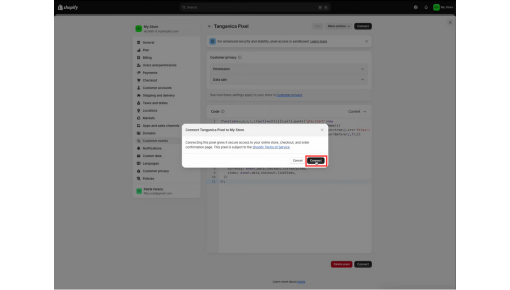
- Dann klicken Sie auf“Verbinde“
Vorgehensweise gemäß den Bildern:









Jetzt ist Ihr Tanganica Pixel korrekt eingerichtet. 👏
Wenn Sie bei der Installation des Codes auf Probleme stoßen, verzweifeln Sie nicht! Unten dieser Link Sie finden ein ausführliches Tutorial, das Ihnen hilft, alles richtig einzurichten und eventuelle Probleme zu lösen.

.svg.png)









