¿Cómo conectar Tanganica Pixel a Shopify?

Nota: Antes de instalar el Tanganica Pixel en tu tienda de Shopify, asegúrate de que tu banner de cookies también esté correctamente instalado en tu sitio web.
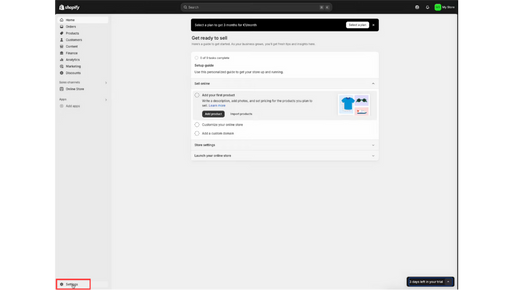
- En la administración de tu tienda Shopify, haz clic en»Ajustes»
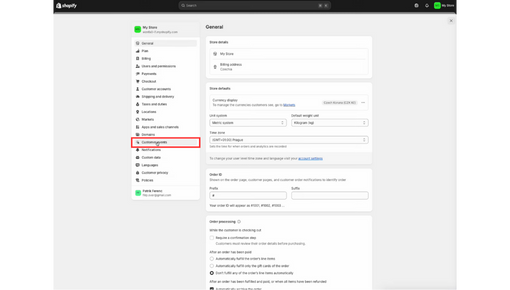
- A continuación, vaya a»Eventos para clientes»
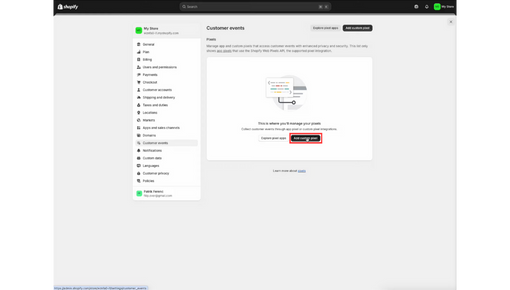
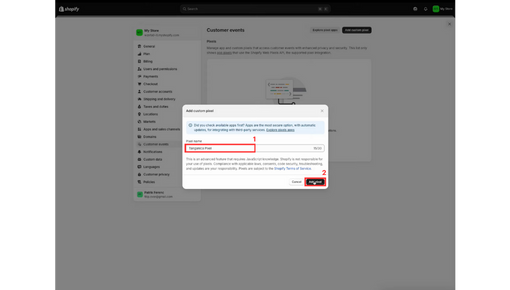
- 3. Haga clic en»Añadir píxel personalizado»
- Nombra tu píxel personalizado como «Tanganica Pixel» y, a continuación, haz clic en»Añadir píxel»
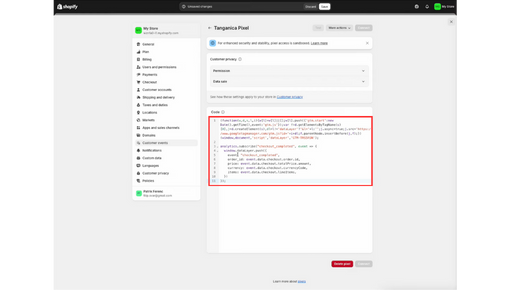
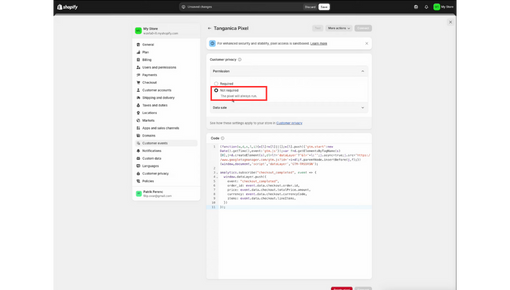
- Elimine todos los comentarios grises de la sección de bloques de código
- Copia el siguiente código de abajo y pégalo en el bloque de código de tu Shopify
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':new
Date().getTime(),event:'gtm.js'});var
f=d.getElementsByTagName(s)[0],j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src='https://www.googletagmanager.co
m/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);})(window,document,'script','dataLayer','GTM-TRS5RSN');
analytics.subscribe("checkout_completed", event => {
window.dataLayer.push({
event: "checkout_completed",
order_id: event.data.checkout.order.id,
price: event.data.checkout.totalPrice.amount,
currency: event.data.checkout.currencyCode,
items: event.data.checkout.lineItems,
})
});
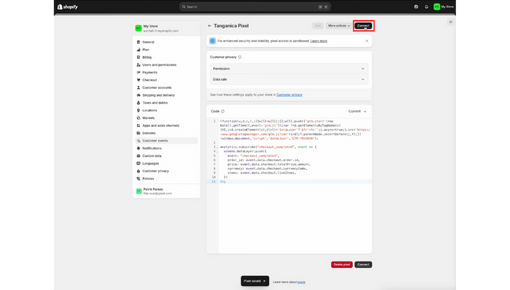
- Haga clic en el botón»Botón Guardar» en la parte superior de la página
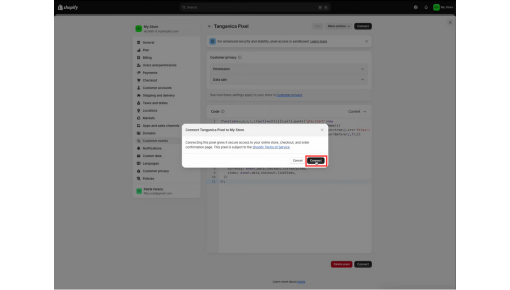
- A continuación, haga clic en»Conectar»
Procedimiento según las imágenes:









Ahora, tu Tanganica Pixel está configurado correctamente. 👏
Si encuentra algún problema al instalar el código, ¡no se desespere! A continuación este enlace encontrará un tutorial detallado que le ayudará a configurar todo correctamente y resolver cualquier problema.



.svg.png)






