Come collegare Tanganica Pixel a Shopify?

Nota: prima di installare Tanganica Pixel nel tuo negozio Shopify, assicurati che il banner dei cookie sia installato correttamente anche sul tuo sito web.
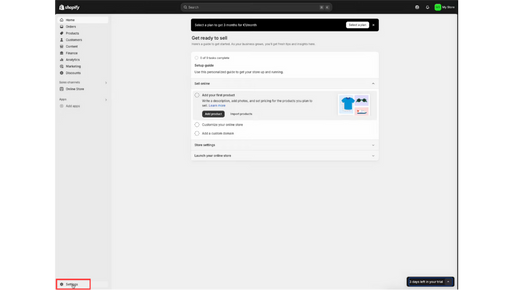
- Nell'amministrazione del tuo negozio Shopify, fai clic su»Impostazioni»
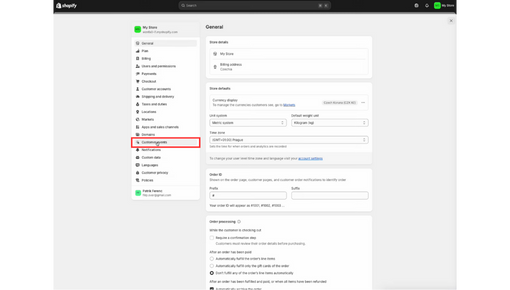
- Quindi vai a»Eventi per i clienti»
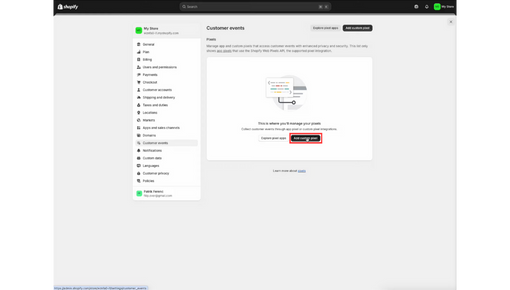
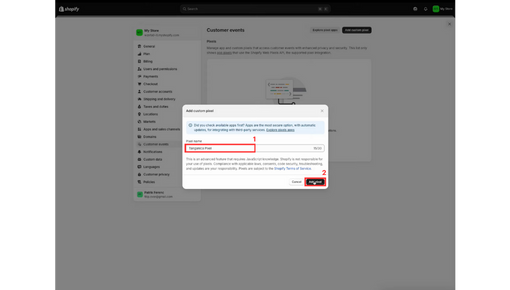
- 3. Fai clic su»Aggiungi pixel personalizzati»
- Assegna un nome al tuo pixel personalizzato come «Tanganica Pixel», quindi fai clic su «»Aggiungi pixel»
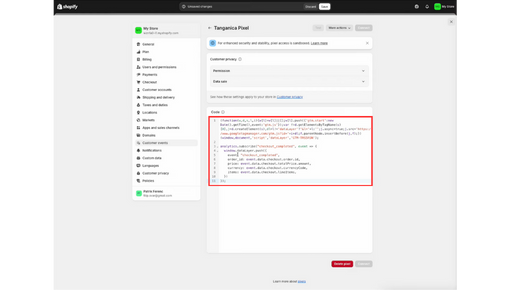
- Elimina tutti i commenti grigi nella sezione del blocco di codice
- Copia il codice seguente qui sotto e incollalo nel blocco di codice del tuo Shopify
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':new
Date().getTime(),event:'gtm.js'});var
f=d.getElementsByTagName(s)[0],j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src='https://www.googletagmanager.co
m/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);})(window,document,'script','dataLayer','GTM-TRS5RSN');
analytics.subscribe("checkout_completed", event => {
window.dataLayer.push({
event: "checkout_completed",
order_id: event.data.checkout.order.id,
price: event.data.checkout.totalPrice.amount,
currency: event.data.checkout.currencyCode,
items: event.data.checkout.lineItems,
})
});
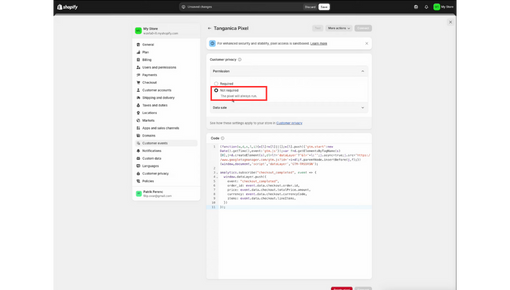
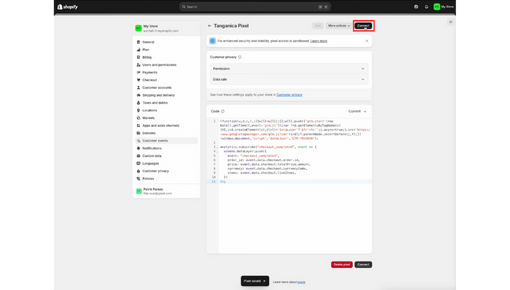
- Fai clic sul pulsante»Pulsante Salva» nella parte superiore della pagina
- Quindi fai clic su»Connetti»
Procedura secondo le immagini:









Ora, il tuo Tanganica Pixel è impostato correttamente. 👏
Se riscontri problemi durante l'installazione del codice, non disperare! Di seguito questo link troverai un tutorial dettagliato per aiutarti a impostare tutto correttamente e risolvere eventuali problemi.


.svg.png)







